Kurs Flasha część I - podstawy obsługi programu Macromedia Flash
Mon, 23 April 2001
Wstęp
Witam w pierwszej części
kursu Flash'a. Dziś nauczymy się podstaw obsługi tego programu. W
następnej części, będzie troszeczkę ciekawiej, mianowicie, poznacie
pierwsze efekty tj. zmianę położenia, rozmiaru, przezroczystości,
kształtu, koloru, a także ruch po torze. Zacznę może najpierw od
przedstawienia Flash'a.
Flash, jest programem umożliwiającym tworzenie animacji w grafice
wektorowej. Grafika wektorowa to typ grafiki, w której obrazy i rysunki
składają się z szeregu punktów, przez które prowadzi się linie
proste i krzywe. Tworzone w ten sposób obiekty układa się w
odpowiednią kompozycję, w wyniku czego powstaje obraz lub rysunek.
Obrazy i rysunki wektorowe mogą być poddawane skalowaniu i modelowaniu
bez utraty ich jakości. Grafika wektorowa posiada wiele zalet, m.in.
jest wyraźna na monitorze i na wydruku, zajmuje mniej miejsca na dysku
niż grafika rasterowa (np. bitmapowa).
Podstawy
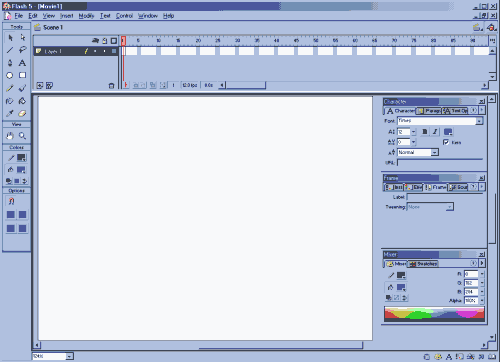
Rysunek poniżej to główne okno Flasha. To białe w
środku, to pole edycyjne, czyli tu właśnie ustawiamy wszystkie linie,
kółka, kwadraty itp. :) To właśnie w tym polu spędzimy większość
czasu.
Wbrew pozorom, jakby mogło się wydawać z ilości okienek, obsługa
Flash'a jest szalenie łatwa, intuicyjna i tak naprawdę przypomina
zabawę.

Narzędzia
Macromedia Flash 5, bo o nim mowa, posiada wiele użytecznych funkcji. Przykładem
może być na przykład funkcja "Trace bitmap". Zamienia ona
zaimportowaną bitmapę do postaci dużo prostszych, które możemy łatwo
edytować we Flashu, np. zmieniając ich tło. Jednak nie o tej funkcji
miała być tutaj mowa. Zgodnie z zapowiedzią spróbuje przedstawić
poszczególne elementy aplikacji.
Po lewej stronie widnieje pasek narzędzi, zawiera on (ogólnie) narzędzia:
> kursor służący do zaznaczania poszczególnych części klatki
> Linia - rysujemy linię jak w Paincie
> Lasso służące do zaznaczania fragmentów klatki
> Pióro nadające się przede wszystkim do rysowania linii zaokrąglonych.
Bardzo przydatne narzędzie...
> Dalej mamy Tekst - klikasz na pole edycyjne i wprowadzasz tekst
> Koło, elipsa - umożliwia rysowanie równego koła (gdy mamy włączoną
opcję przyciągania, o czym później) lub elipisy
> Kwadrat, prostokąt - gdy mamy włączoną opcję przyciągania
(taki magnes) możemy narysować kwadrat / lub prostokąt, jak to zrobić
- dalej
> Ołówek - umożliwia rysowanie linii odręcznych /z zakrzywianiem
/ wygładzaniem itp.
> Pędzel posiada kilka różnych kształtów/ grubości - umożliwia
odręczne rysowanie linii
> Wypełnienie - wypełnia wybranym kolorem, wybrane elementy np. środek
koła
> Plomierz - narzędzie pobiera barwę aktualnie wskazanego przez użytkownika
elementu
> Gumka - służy do wymazywania niepotrzebnych fragmentów klatki.
Zawiera trochę opcji, których nie będę tutaj opisywał.
Pierwsze okienko, po prawej, jakie widać na naszym obrazku, to "Character".
Zawiera on opcję dotyczące formatowania czcionki, np. zmiana koloru,
kroju, rozmiaru, a także wytłuszczanie, pochylanie, podkreślanie
czcionki. Okno niżej zawiera "Instance", zawiera opcję
klatki, lub Layera (warstwy). W tym kursie skupimy się jedynie na zakładce
"Frame", ale to w późniejszych częściach.
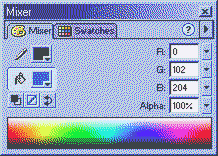
Ostatnie z ukazanych powyżej okienek to... "Mixer".

Umożliwia zmianę koloru zaznaczonego fragmentu grafiki czy tekstu (np).
I tutaj trochę rozwinę... Okienko Mixer, jak widać, posiada dwie zakładki:
Mixer oraz Swatches. Pierwsza z nich, Mixer, w swej pierwszej opcji
(taki ołówek) umożliwia dostosowanie koloru obramowania figury. Ten
kubełek to wypełnienie. Np. masz selctywną jakąś figurkę i chcesz
jej zmienić środek na np. granatowy, klikasz wtedy na kubełek i
chusujesz kolora ;) Dalej, bardziej po prawej są cztery pola: R:,G:,B:
oraz Alpha:
Zaczynając od end'a (to is Alpha) można zmienić przezroczystość
zaznaczonej figurze, w tym wypadku jest to 100%, czyli figura będzie w
100% widoczna. R,G,B, zna chyba każdy. Tak, są to colorki Red
(czerwony), Green (zielony), Blue (niebieski). To właśnie po ich
"zmieszaniu" powstaje barwa jaka będzie widniała w polu obok
(przy kubełku do wypełnienia). Wartości te można ze stosować w
przedziale od 0 do 255. Np, w stosunku ilościowym barw:
czerwonej : 51
zielonej : 51
niebieskiej : 153
powstanie kolor:

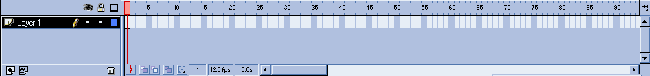
Pasek czasu (ścieżka czasu)

Ścieżka czasu umożliwia
nam błyskawiczne przemieszczanie się w animacji, szybkie dodawanie
klatek oraz ich usuwanie, itp. Dzięki niej będziemy widzieli przebieg
naszego filmu, jego budowę i zastosowane w nim warstwy. Warstwa to
zgrupowanie logicznie połączonych części rysunku. Warstwy można
rozumieć jako obrazy nałożone jeden na drugi. Można nimi niezależnie
manipulować, tymczasowo ukrywać, aby nie przeszkadzały w edycji
innych warstw, wklejać w jedną całość, celem dokonania na nich wspólnej
operacji (na przykład przesunięcia), a następnie ponownie rozłączać.
We Flash'u animację tworzymy klatka po klatce, lub automatycznie, rysując
pierwszą i ostatnią klatkę, następnie korzystając z jednej z wielu
funkcji Flash'a, o której w tej części kursu nie wspomnę. W
animacji, każda klatka będzie zawierała odmienną grafikę wykonaną
w technice wektorowej.
Zakończenie
To by było wszystko jak na tą część... Zainstalujcie sobie Flash'a, pobawcie się nim i stwórzcie dobrze wyglądające animację. Możecie także poszukać w sieci informacji na temat tego programu. W każdym razie, tak czy inaczej, zachęcam do Flash'a!
- Szkolny Słownik Komputerowy :)
- Encyklopedia Wiedzy Komputerowej





Podobne artykuly:
- Kurs Flasha część II - poznajemy ciekawe efekty i tworzymy animację
- Kurs tworzenia baz danych w programie Microsoft Access część I
- Kurs tworzenia baz danych w programie Microsoft Access część II
- Kurs tworzenia baz danych w programie Microsoft Access część III